কাস্টমাইজিং ইউর স্টোরফ্রন্ট
কিভাবে আপনার স্টোরফ্রন্টকে কাস্টমাইজ করবেন!
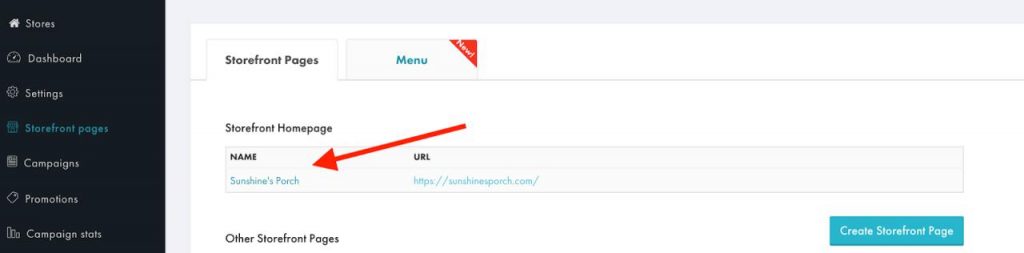
প্রথমত, আপনার একাউন্টে লগ ইন করুন এবং “Storefront Pages” সেকশনে যান এবং আপনার নামের উপর ক্লিক করার মাধ্যমে মেইন স্টোর ফ্রন্ট সেটিং সিলেক্ট করুন।

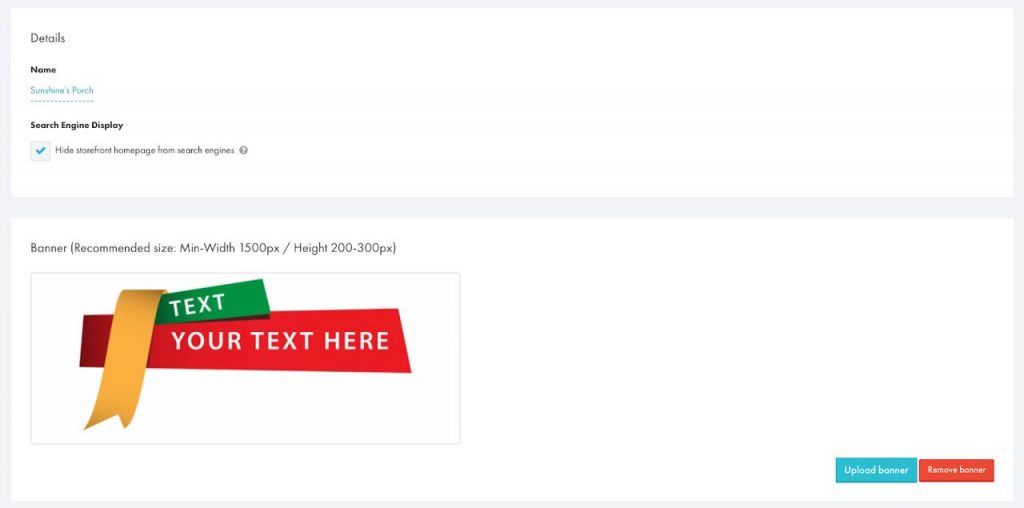
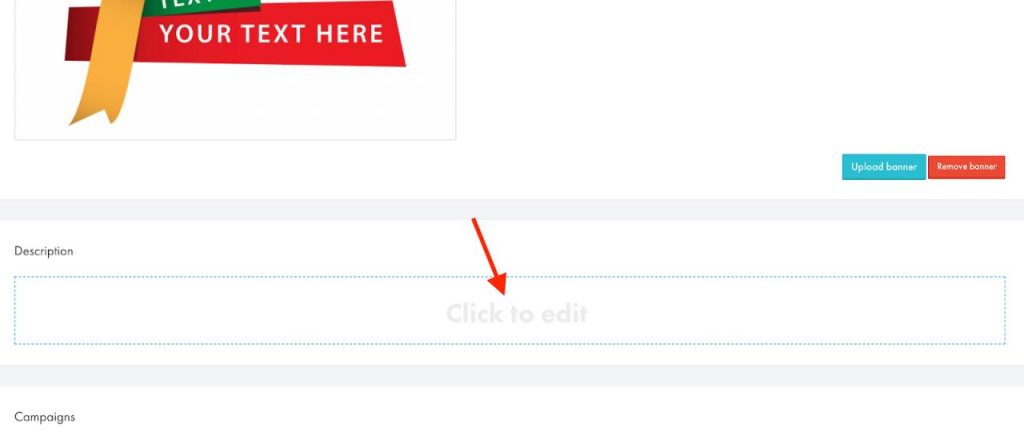
আপনার স্টোরে ব্যানার এড করার মাধ্যমে আপনার স্টোরফ্রন্ট হোম পেজকে ডিফাইন করতে পারেন। “Upload Banner” এর উপর ক্লিক করুন এবং আপনার ইমেজ সিলেক্ট করুন। একটি ব্যানারের রেকোমেন্ডেড সাইজ হলোঃ মিন-ওয়াইডথ ১৫০০ পিক্সেল / হাইট ২০০-৩০০ পিক্সেল।

নেক্সট, ডেসক্রিপশন বক্সে ক্লিক করার মাধ্যমে একটি ইউনিক ডেসক্রিপশন এড করে আপনি স্ক্রল ডাউন করুন। ডেসক্রিপশন টেক্সট শর্ট রাখার চেষ্টা করুন।

ডেসক্রিপশন এড করার সময় আপনি কন্সিডার করতে পারেন এমন কিছু জিনিসের একটি লিস্ট দেয়া হলোঃ
এইচটিএমল কোডিং ইউজ করে যেভাবে একটি পার্সোনালাইজড ব্যানার ক্রিয়েট করবেন-
কিছু বেসিক এইচটিএমল কোডিং যদি আপনি জেনে থাকেন, আরো পার্সোনালাইজড ব্যানার ক্রিয়েট করতে জাস্ট একটি বাটন ক্লিক এর মাধ্যমে ডিরেক্টলি আপনার সাইট কোডটি কপি অ্যান্ড পেস্ট করার জন্য আপনাকে স্বাগতম। নিচে আরো দেয়া হল !
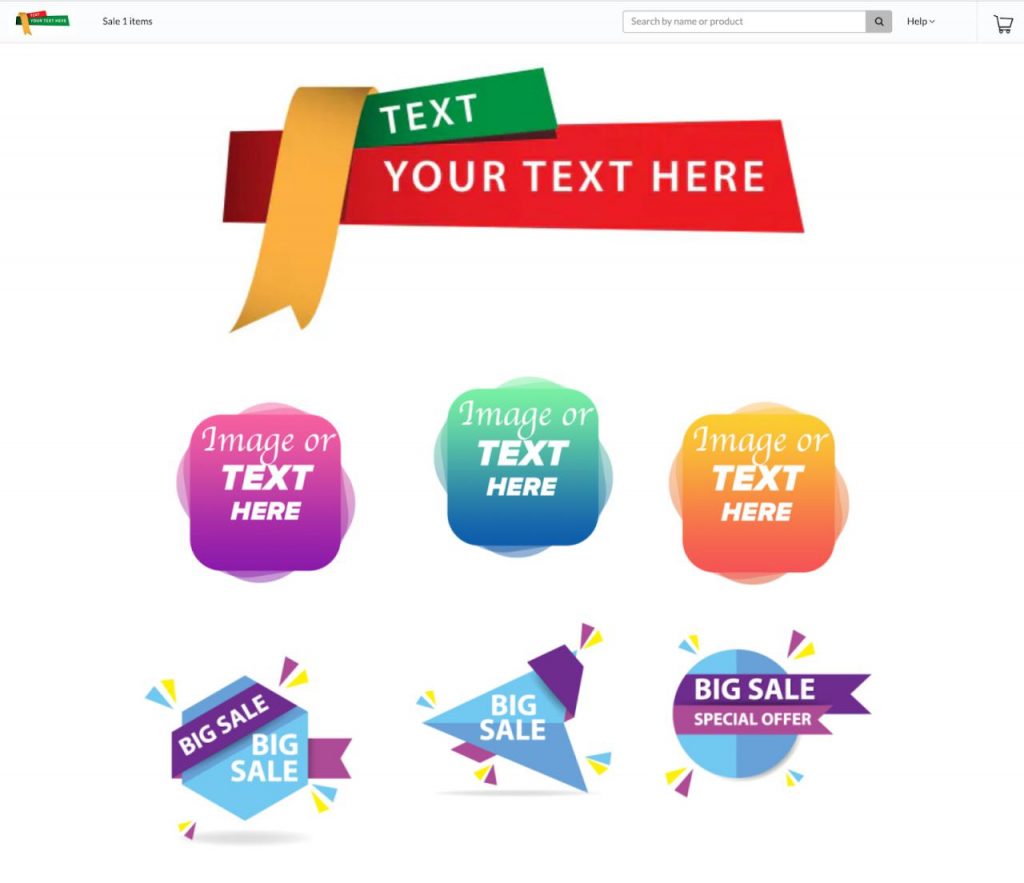
প্রথমে, আমরা রেকমেন্ড করবো সেই ইমেজটি খুঁজতে যেটা আপনার হোম পেজের উপর ডিসপ্লে করতে চান। এগুলো হয়তো প্রোডাক্ট ইমেজ, লাইফস্টাইল শটস, অথবা আইকন হতে পারে যা আপনার স্টোরফ্রন্টকে রিপ্রেজেন্ট করে। আপনার পেজের জন্য একটি আকর্ষণীয় লুক ক্রিয়েট করতে সেইম সাইজের ইমেজ ইউজ করাটা হচ্ছে বেস্ট (নিচের উদাহরণগুলো দেখুন )।
এই ইমেজগুলো ওয়েবে আগেই আপলোড করা প্রয়োজন, কারন আপনাকে এইচটিএমল কোডিংটিতে ইউআরএল প্যাথ ইনসার্ট করতে হবে । ইমগুর,ফ্লিকার অথবা সিমিলার সাইট থেকে আপনার পেইজে আপলোড করতে আমরা সাজেস্ট করবো। আপনার ইমেজ গুলো যেন পাবলিক থাকে সেটা শিউর করুন কারণ ইমেজগুলো সাইটে ডিসপ্লে করা থাকে।
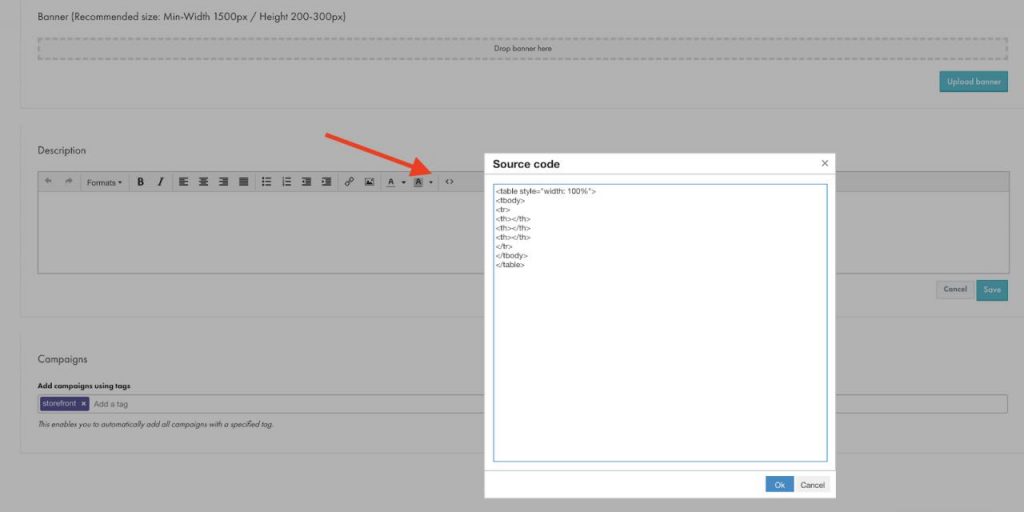
যদি না করে থাকেন, চিন্তিত হবার কিছু নেই। আমরা সাহায্য করবো বেসিক টেবিল ক্রিয়েট করতে যেখানে আপনার প্রেফারড ইমেজেগুলো ইনসার্ট করতে পারবেন এবং আপনার পেইজে সেগুলো অর্গানাইজড রাখতে পারবেন। এটি আপনাকে ৩টি-কলামের একটি টেবিল দিবে যা আপনার ফ্রন্ট পেজে সমান ব্যবধানে থাকবে। “Source code” বক্সে আপনার কোডটি পেস্ট করুন এবং ওকে ক্লিক করুন।
আপনি কোড করার মাধ্যমে মাল্টিপল রো অফ ইমেজ তৈরি করতে পারেন।
“Source code” বক্সে যে কোড দিবেন সেটা দেয়া হলো :
<table style=”width: 100%”>
<tbody>
<tr>
<th></th>
<th></th>
<th></th>
</tr>
</tbody>
</table>

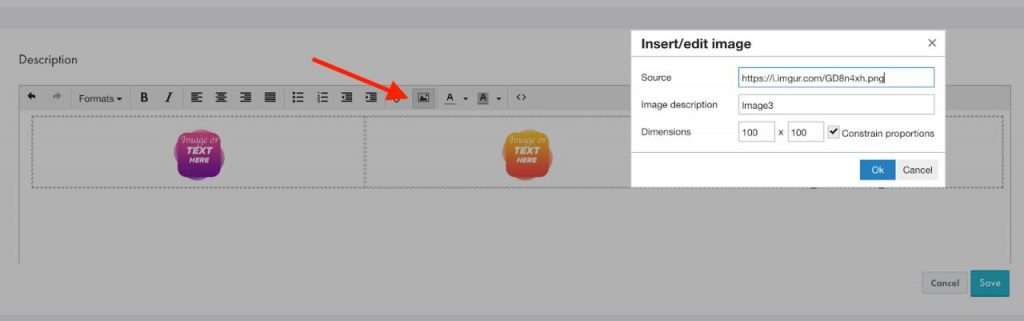
নেক্সট, আপনার টেবিলের ফার্স্ট রো অথবা সেলে প্রবেশ করুন এবং ইমেজ সেটিং দেখতে insert image বাটনটিতে ইনসার্ট করুন। আপনার ইমেজ ইউআরএল পাথ বা সোর্স, ডেসক্রিপশন এবং আপনি ডাইমেনশন আপনি যা চান তা ইন্টার করুন। ওকে বাটনে ক্লিক করুন।
আরো ইমেজ এড করতে, প্রতিটি সেল/রো তে এই প্রসেসটি রিপিট করুন।

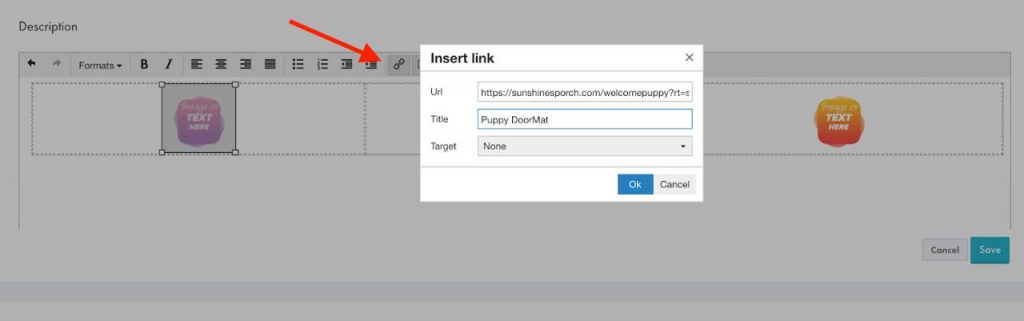
এখন, আপনি চাইছেন যে আপনার ইমেজে লিঙ্ক অ্যাড করতে যাতে সেটা ক্লিকেবল হয়। প্রথম ইমেজে ক্লিক করুন এবং “Link ”বাটনটির উপর ক্লিক করুন (🔗)। আপনার ক্যাম্পেইন অথবা স্টোর ফ্রন্ট পেজের ইউআরএলটি প্রবেশ করুন যাতে আপনার কাস্টমাররা ডিরেক্টলি সেখানে যেতে পারে। প্রতিটি ইমেজের এর ক্ষেত্রে এই প্রসেস ফলো করুন।

সেভ ! এখন আপনার কাছে একটি কুল, কাস্টমাইজড স্টোরফ্রন্ট আছে!